Aj v pozadí školskej webstránky sa dejú zaujímavé veci. Nahliadnite s nami do zákulisia webky spojenej školy v Malackách.
Otvorene treba priznať, že väčšina školských stránok kvalitne spĺňa informačnú funkciu, a to predovšetkým ide. Dizajnovo zväčša nejde o žiadne grafické zázraky. To sa dá, v prípade školy, tolerovať, alebo aj úplne ospravedlniť. Najmä ak webku robia študenti školy, alebo beží na niektorej z bezplatných generických platforiem ako je napríklad Edupage. To všetko ale neznamená, že webka školy nemôže byť aj moderná, užívateľsky príjemná a vysoko funčná pre administrátorov jej obsahu.
Nám sa do rúk dostala prerábka webstránky spojenej školy v Malackách. Škola sa rozširovala o ďalšiu organizačnú zložku. K základnej škole a gymnáziu pribudla materská škola. A tak pôvodná webstránka bežiaca na Edupage prestala byť dostatočne prehľadná a funkčná. Z pohľadu nás ako odborníkov na webový dizajn bola značne zmätená už aj tak, ale materskou školou by sa tento zmätok ešte prehĺbil.
Statky-zmätky
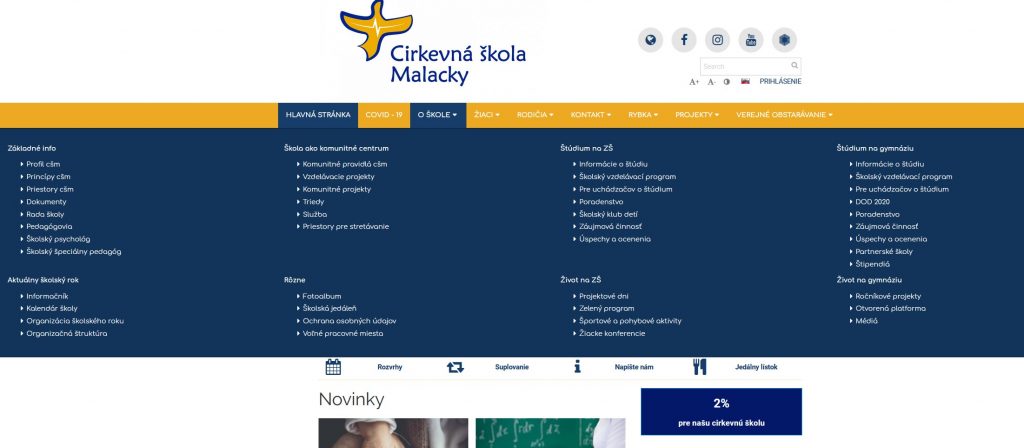
Nie som odborník na Edupage a tak sa mi ťažko hodnotí, kde sa v pôvodnom dizajne stala chyba. Spojená škola mala v jednom obrovskom menu poprepletané veci týkajúce školy ako takej a jej organizačných zložiek. Medzi to sa trúsili informácie pre pedagógov, žiakov a rodičov. To celé bolo domotané projektami školy a inými, spolufinancovanými z rôznych európskych fondov. Aj po dlhšom čase analýzy tohro webu sme častokrát nevedeli kde hľadať nejakú konkrétnu informáciu. Rodičia, žiacia aj pedagógivia si na to po čase určite zvykli, ale nový návštevník bol pravdepodobne dosť frustrovaný pri lúskaní menu.
Upratovanie a základný dizajn
Keďže išlo prakticky o 4 samostatné časti, v procese dizajnu sa zúčastňovalo diskusií množstvo osôb. Medzi inými to boli riaditeľ školy, zástupkyne riaditeľa za každú organizačnú zložku, grafik, rôzni odborníci, konzultanti a samozrejme ja ako programátor webstránok. Veľa názorov a veľa pohľadov vyžadovalo veľa času na dosiahnutie dizajnu a funkčnosti akceptovateľnej pre všetkých.
Celkovú funkcionalitu sme sa rozhodli rozdelit na 4 samostatné celky – školu ako celok a jej tri organizačné zložky. Každý celok mal autonómnu oblasť definovanú jednak svojim farebným odtieňom pre ľahkú orientáciu návštevníka webky a jednak vlastným relevantným menu. Menu bolo prehľadne rozčlenené na logické prvky a oblasti. Pri záverečnom rátaní sme skončili na poče bezmála 300 samostatných podstránok. A to medzi ne nerátame single page zobrazovania jednotlivých funkčných elementov a CPT.
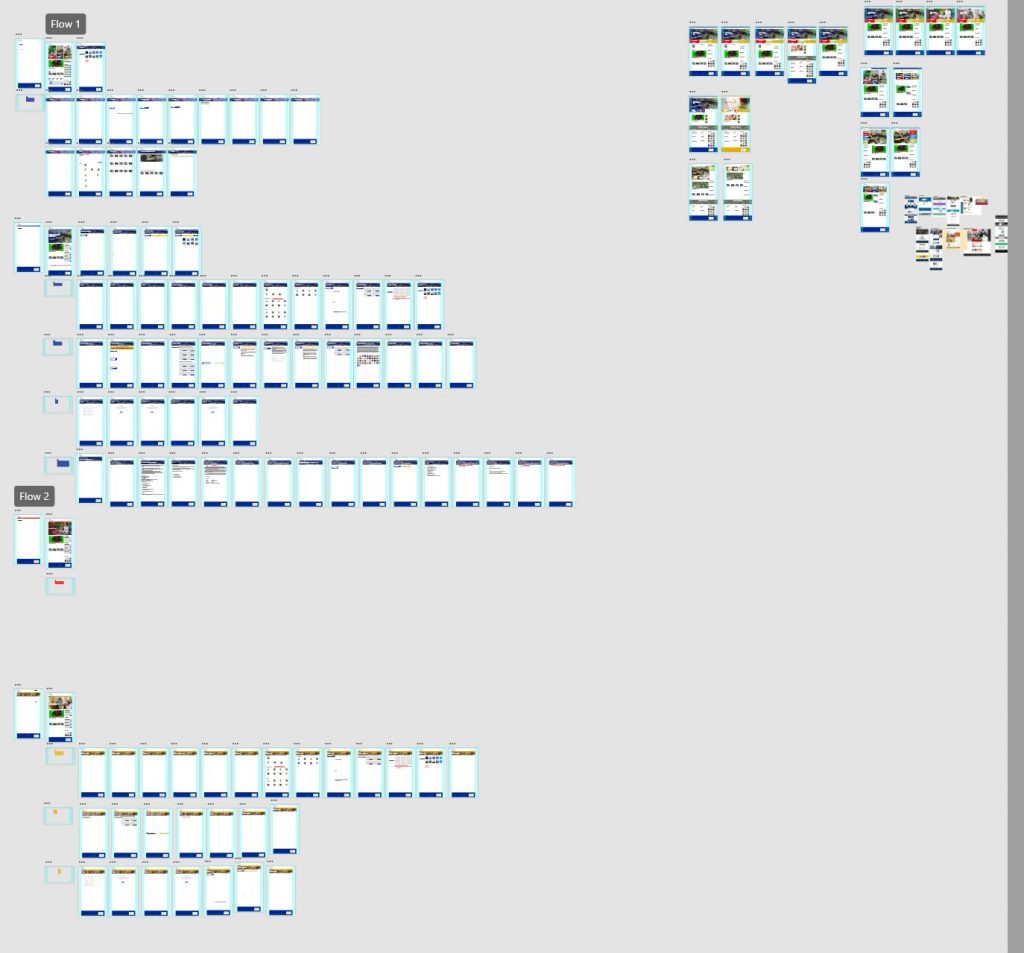
Celý dizajn sme si priebežne odsúhlasovali v klikateľnom prototype Adobe XD. Až keď bolo všetko odsúhlasené prerobili sme dizajn na živú webstránku.
Funkčnosť pre administrátorov
Aj keď to na prvý pohľad nevyzeralo, nakoniec sme skončili pri počte 225 podstránok slušnom množstve poprepájaných custom post types (CPT). Tieto CPT spravujú administrátori zo školy a naše ďalšie zásahy boli nutné len pri potrebe významných zmien v štruktúre stránky. Na jednotlivých podstránkach sa prehľadne zobrazovali dátové údaje z CPT ako boli zamestanci školy, kalendárové udalosti, novinky, úspechy a ocenenia školy, projekty a projektové dni, záujmové krúžky pre žiakov, fotogalérie a ďalšie. To všetko doplnené možnosťou viacstupňového filtrovania zobrazovaných údajov pre ľahkú orientáciu a vyhľadávanie potrebných údajov. Systém webstránky dynamicky zobrazoval to čo bolo dohodnuté na základe dátumov a nastavení ostatných parametrov.
Špecialitky
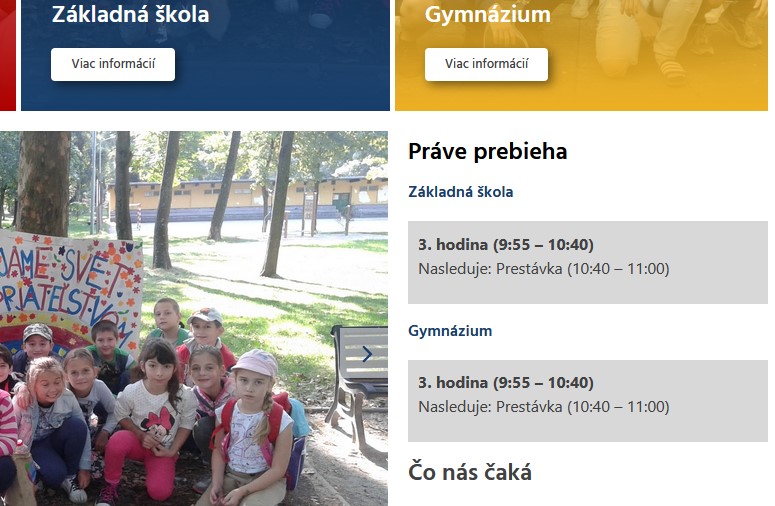
Aj táto webstránka má jednu perličku, ktorú doteraz nemala žiadna webka, ktorú sme robili. Klient si želal zobrazovať aktuálny stav vyučovania na škole. Teda či prebieha vyučovacia hodina, alebo je prestávka, prípadne čo bude nasledovať. Toto sme dosiahli kombináciou programovania v javascripte s pomocou AJAX s 30 sekundovým refreshom na pozadí. Výsledkom je, že aj pri trvalom zobrazení stránky, sa pri zmene stavu vyučovania (tj. prechod z prestávky na vyučovaciu hodinu) údaj automaticky zmení. V tomto prípade má gymnázium a základná škola mierne posunuté vyučovacie hodiny z dôvodu kapacity školskej jedálne, preto bolo potrebné zobrazovať informácie zvlášť pre ZŠ a zvlášť pre gymnázium.
Na akých platformách beží nový systém
Našou zásadou je, že nikoho nebudeme presviedčať na nejaký obskurný vlastný redakčný systém, ktorý nevie obsluhovať nikto iný než jeho tvorca. Preto tvoríme na systéme WordPress, ktorý je prehľadný, rozšírený, masívne aktualizovaný a ktorý si vie každý obsluhovať z veľkej časti aj sám. A ak sa spolupráca s nami a klientom skončí, vie v práci s webokou pokračovať niekto ďalší. Dizajn je tvorený Elementorom a na tvorbu potrebných CPT a relácií medzi nimi sme využili náš obľúbený JetEngine.
Záverom
Výzva na tomto webe bol jeho prípravný proces aj jeho rozsah. A to máme radi. Ak máte nejakú podobnú výzvu, sme tu pre vás.